用户|三个现象揭示认知心理学与用户体验的关系
编辑导语:如何才能更好地进行产品迭代优化,提升用户体验?也许,了解一些相应的认知心理学知识,可以帮助你更好地洞察用户心理,理解用户需求。本篇文章里,作者总结了一些认知心理学上的原理与案例,一起来看一下吧。

文章插图
以下所有的图都来自作者Katerina Limpitsouni:https://twitter.com/unDraw_co.
在下文中用于描述和举例的一系列现象,是我根据认知心理学在实践中的应用(或缺乏)而做出的选择。
仅需 14 分钟,你就能了解到认知心理学中的一些在用户体验领域从未遇到过的现象。
我们都知道 NN Group 为 UI 设计提供的 10 条启发式评估可用性的原则。但扪心自问,我们当中有多少没有认知科学或任何类似领域学位的用户体验设计师( 或想要成为用户体验设计师的人 ),也不知道一些相对简单的启发法 [ 1 ]和行为模式。启发式和行为模式引导着我们的行为,从而塑造我们与数字化或非数字化产品的互动。
([ 1 ] 启发法是指依据有限的知识( 或“不完整的信息” )在短时间内找到问题解决方案的一种技术。它是一种依据关于系统的有限认知和假说从而得到关于此系统的结论的分析行为。)
我决定把重点放在 UI 设计与一些来自生活的微小片段上,并深入研究我最近发掘的内容:是我偶然买的一本书,由丹尼尔·卡尼曼( Daniel Kahneman )写的《 思考,快与慢 》。在我大学的两门课程中,我也曾学习了以下两门课程 —— 认知心理学入门和认知科学入门。
我去阅读了一些书籍并学到了一些东西。如果您想知道在哪找到它们,在本文的最后,我提供了一些非常有用的资源列表,它们是我写作的素材,也是灵感的来源。
一、心流状态和认知负荷不足状态 Let us delve in — state of flow and lack thereof
Kahneman 先生在他的书( 我之前提到过,关于思考的书 )中向他的读者介绍了“ 认知放松 ”(cognitive ease)和“ 认知紧张 ”(cognitive strain)这两个术语。我们将在下文进行探讨。

文章插图
这就是现在的我。那么你是如何浏览媒体的呢?#忏悔时间
作为用户体验或UI设计师,我们的目标是将用户的认知负荷降至最低。只要坚持这个原则,一切都会好的。但是这就像我告诉了你 “ shmoozle your breckles ” 这个词,对吗?我刚刚发明了这两个词,你对它们的含义不会有任何了解,除非你以前发明过。
回到正题——当你进入心流状态并放弃对你的认知过程的控制时,“ 认知放松 ” 就会出现。听起来熟悉吗 ?比如有一次,当你全神贯注于你的项目时,你感觉不到时间的流逝,突然到了凌晨 2 点,你想知道那 15 分钟怎么变成了 4 小时的持续工作的吗?
这就是认知放松,它往往使人们更冲动、更情绪化、更乐观,更倾向于遵循第一直觉,这可能会( 也可能不会 )导致更多的错误。
会有各种各样的刺激和过程导致这种情况发生,并由此产生很多后果。

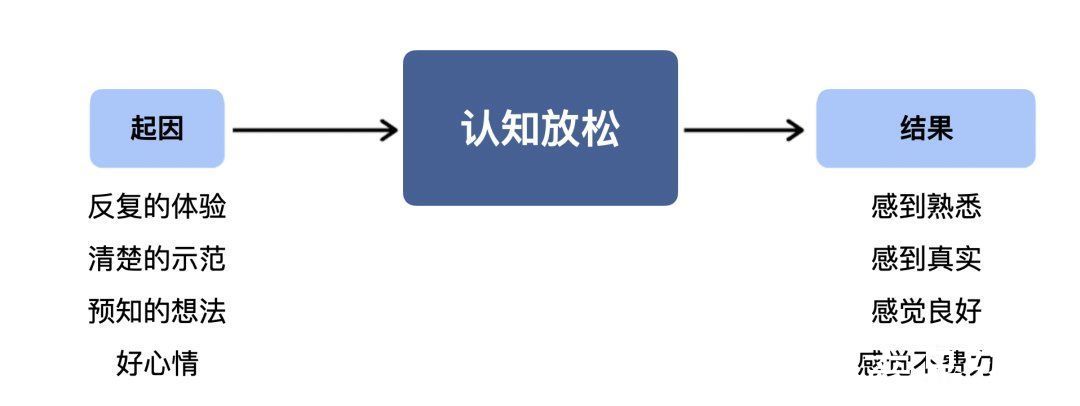
文章插图
认知放松——起因和后果(改编自卡尼曼的书)
现在,我们来看看有哪些技巧可以将这些知识快速融入到设计中。
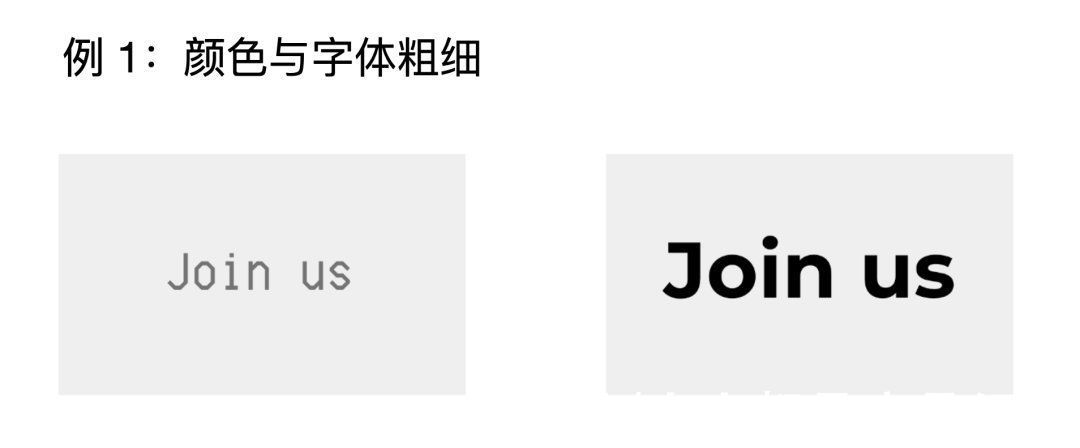
1. 对比度和字体不仅仅是易读性如果你想说服人们相信你,可以使用对比度、字体粗细和字距来突出你的信息,你使用的字体也会影响你的可信度。

文章插图
对比度和字体粗细是强大的工具,不仅仅是提高易读性的一种手段。
更好的字体形式=更高的可信度。
如果同时给出上面显示的文本,那么第二个文本会比第一个文本更易读,用户对第二个文本的反应会更好( 表现出更多的信任 ),因此更容易理解并相信所传达的信息。它们还会使用户更容易进入心流状态,特别是当与其他方式结合使用时。
看!这就是认知放松的力量!
2. 启动效应更好启动效应是一个经常被 UX 行业忽视的一个效应,虽然这种效应不一定会发生。
启动是一个过程,在这个过程中,用一个刺激物去“启动”另一个刺激物,也就是说,第一个刺激物会使你自然地 “ 准备好 ” 接受另一个刺激物,从而使你更容易受到它的影响。如果你想要把这一心理学现象应用到 UI 设计中,可以使用增强信息的图形或是添加一些动画的方式,这样你的用户都会更容易接受到你想让他们接受的东西。
- |苹果保修政策不合理,数据、质保二选一,被国内用户告了!
- |iqooz1感觉挺好的,玩游戏也很流畅,丝毫没有卡顿现象
- |荣耀Magic3系列降价让路,只因新机再次被确认,并带有三个版本
- 用户|“社交+票务”能为现场演出添一把火吗?
- |用户体验两手抓 这家汽车机器人公司已为首款产品铺好路
- 河北网络广播电视台 |深耕用户数字化健康服务,景栗科技再获国家“高新技术企业”认定
- 凌锋|EVO认证轻薄本等于用机无忧?从用户口碑看谁更值得闭眼入
- 开通|自动扣费成探探投诉重灾区 商业变现难道靠牺牲用户体验
- 购机|苹果推36期免息 日本用户可享购机最低每月不足百元
- iphone|iPhone用户,即将解锁新技能,替代支付宝和微信
