一分钟编程之让百度谷歌一下
昨天咱们学习了 document.write("你好") , 有的同学可能会有那么一点点成就感 , 但是有的同学呢 , 可能就会觉得不就打两个字吗?有啥好说的 , 今天咱们来弄个好玩的 , 怎么让百度“谷歌一下”
在这之前 , 咱们把昨天的内容回忆一下(没看过昨天内容的 , 可以去看一下) 。
【一分钟编程之让百度谷歌一下】在现实生活中 , 组成人类社会的最小元素就是一个一个的人 , 虽然人下面还有细胞、分子、原子 , 但那些并不会产生一个独立的思想 。
而在我们的程序结构中 , 最小的元素就是一个一个的“语句” , 只有组成一个完整的语句 , 这个程序才能干活 。
document.write("你好")就是一条语句 。
正如我们平时说话用的自然语言一样 , 程序语言 , 它也是一种“语言” , 自然语言用于和人交流 , 而程序语言是用来间接的和计算机交流的 。
自然语言有“主谓宾 , 定状补”的结构 , 那么我们的程序语言也是有结构规范的 , 这些都是这门编程语言发明者人为规定的 , 这些语法、结构 , 咱们作为学习者 , 如果你觉得语法、结构规定不合理 , 那么你可以努力学习 , 以后也自己发明一门语言 , 在此之前 , 你只需要被动的接受就行 。
在我们上一节课的学习中 ,document 指的就是文档这个玩意儿 , 书面一点的说法叫做一个“对象”(不是相亲那个对象哈) 。 而 write 我们就叫做“方法或能力” , 而 "你好" 就叫做“实参” , 而那个document 和 write 中间的点“.” , 就是javascript发明者的一个“规定” , 你不打那个点 , 他就不认可你 , 而 write 这个方法后面是一定要加括号()的 。
举个现实的例子 ,你可以把具体的某个人比如说“张三”当做一个“对象” , 然后“吃饭”当做一个“方法” , 很明显一个对象是可以具有很多个“方法或能力” 。 张三这个对象 , 他不止能“吃饭” , 还能“说话、走路 , 我们可以用生活中的对象和方法来仿写几个 。
张三.吃("肉")
小狗.咬("小猫")
鸭子.游泳(5) 这个5是啥意思?可能是5公里 , 也可能是5天 , 今天暂时不学 , 以后再说
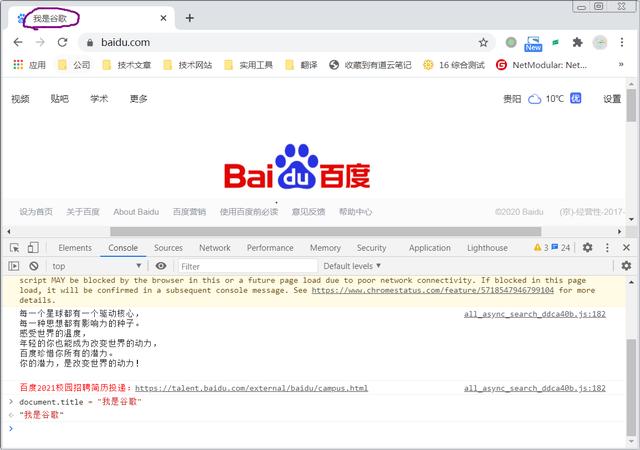
同样 , 我们从现实中可以知道 , 一个人 , 他不止拥有吃喝拉撒这些能力(方法) , 还有身高体重这些“属性” , 我们的javascript对象其实也是有属性的 , 我们来玩一个好玩的 , 咱们先打开百度的网页 , 然后按F12 , 进入console之后 , 输入下面的代码:
document.title = "我是谷歌"; 这又是一种新的“语句” , 语法是 对象.属性 = 值; <-最后这个分号 , 人家发明者说了 , 可以写也可以不写 , 写不写他都认 。 来仿写一下就是:
小明.身高 = "5cm" ,老师.颜值 = "超帅"
好了 , 闲话少说 , 咱们回到浏览器上 , 敲一下回车看看吧?你看到了什么?
------ 恭喜你成功的把“百度”变成了“谷歌”(不用担心百度找你麻烦 , 你的这个改变只有你自己能看到 , 不会影响他人 , 所以别以为咱在教你黑客技术) 文章插图
文章插图
我们的现实世界你可以称做“对象” , 我们所在的城市 , 你也可以称做“对象” , 而我们的“城市”这个对象 , 也不止我们一个“种类”的“对象”
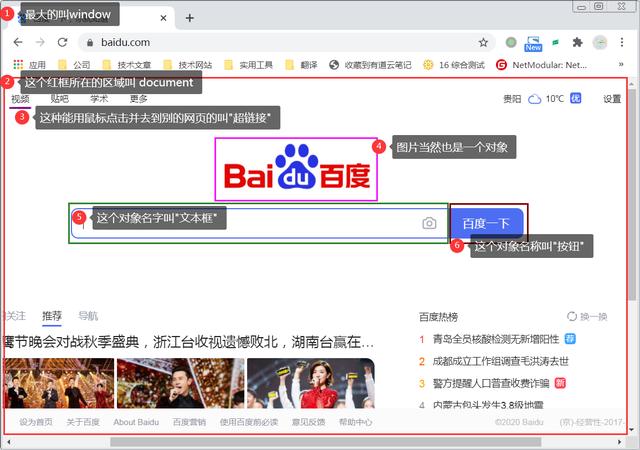
所以我们在浏览器上执行的 javascript 当然也不止 document 这么一个对象了 , window是浏览器上的javascript所能操作的最大的对象 , 你可以把window当成我们的地球 , 而document是仅次于window的对象 , 你可以把它看作我们的中国 , 所以由此应该可以意识到我们的document下面还有更小的对象了吧?
既然要让“百度”去“谷歌一下” , 那我们就先打开百度网页吧 。 文章插图
文章插图
我们的网页上有很多很多的对象 , 所有的网站大都具有一些相同的元素种类 , 大家都要用这些东西 , 所以我们需要做一些约定 , 弄出来大家都能看得懂 , 免得像南方人去到北方 , 不知道山药蛋就是土豆 , 北方人到了南方 , 也不知道大白菜叫果筒菜一样 , 其实是一样东西 , 这个在日常生活中 , 最多就是闹闹笑话 , 大家哈哈一下就算了 , 但在程序员的世界里 , 这就是灾难 , 世界末日 , 所以我们的老一辈的程序员们绝对是不允许这种情况出现的 , 于是他们开了几次会 , 统一了一下叫法 , 最终形成了"html"这个知识点(敲黑板)
那么今天我们要把“百度一下”改成“谷歌一下”怎么办呢?用上面讲的方法 , 我们可以先写一个“伪代码” , 所谓“伪代码”就是给人看的 , 不需要电脑懂 , 到时候我们翻译一下就成为了程序 。
- 纠结|硬杠红米Note9Pro?iQOO Z1跌至1575,对比之后纠结了!
- 王兴称美团优选目前重点是建设核心能力;苏宁旗下云网万店融资60亿元;阿里小米拟增资居然之家|8点1氪 | 美团
- 长安|长安傍上华为这个大腿,市值暴涨500亿!可见华为影响力之大?
- 巅峰|realme巅峰之作:120Hz+陶瓷机身+5000mAh 做到了颜值与性能并存
- 蛋壳公寓|官媒发声:绝不能让“割韭菜者”一跑了之!
- 看过明年的iPhone之后,现在下手的都哭了
- 直播销售员|石家庄桥西区插上“互联网+”智慧发展之翼
- 精英|业务流程图怎么绘制?销售精英的经验之谈
- 砍单|iPhone12之后,拼多多又将iPhone12Pro拉下水
- 报名啦!宿迁开展第五届“十大科技之星”评选
