深色|B端小细节-如何做好富文本在深色模式的适配?
编辑导语:如今越来越多的APP开始更新了深色模式,那么如何做好富文本在深色模式的适配呢?本篇文章主要总结了富文本的字体颜色在深色模式如何进行优化,希望对您有帮助。

文章插图
自从19年苹果发布会推出了深色模式后,越来越多的APP开始更新了深色模式,那么如何才能更好的适配深色模式呢?本文主要是总结一下富文本的字体颜色在深色模式上如何做优化。
富文本编辑器(Rich Text Editor,RTE)是一种可内嵌于浏览器,所见即所得的文本编辑器。它提供类似于Office Word 的编辑功能,方便那些不太懂HTML用户使用。用户是可以自己去设置文本的颜色、样式、格式等。那么如果用户在浅色模式下写出了黑色的字,在深色模式应该怎么做适配呢?
颜色构成首先来简单了解一下颜色的构成方式,目前实际工作中比较常见的的几种色彩模式有如下几种:CMYK、RGB、HSB、HSL。
1.CMYK主要应用于平面印刷。
2.RGB 色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色。
3.HSB 又称 HSV表示一种颜色模式:在 HSB 模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度 HSB 模式对应的媒介是人眼。
4.HSL是一种将 RGB 色彩模型中的点在圆柱坐标系中的表示法。H(hues)表示色相,S(saturation)表示饱和度,L(Lightness)表示亮度 。但 L(Lightness:亮度)与 B(Brightness:明度)分别被认为是「颜色中白色的量」和「颜色中光线的量」。
HSB 和 HSL在相同参数下,颜色差异还是挺大的。在设计上一般使用HSB模式,开发人员一般使用HSL,所以对于后面的分析,我们都采用HSL。

文章插图
案例分析主要是找了一些文档类垂直领域产品做一些相关的分析。
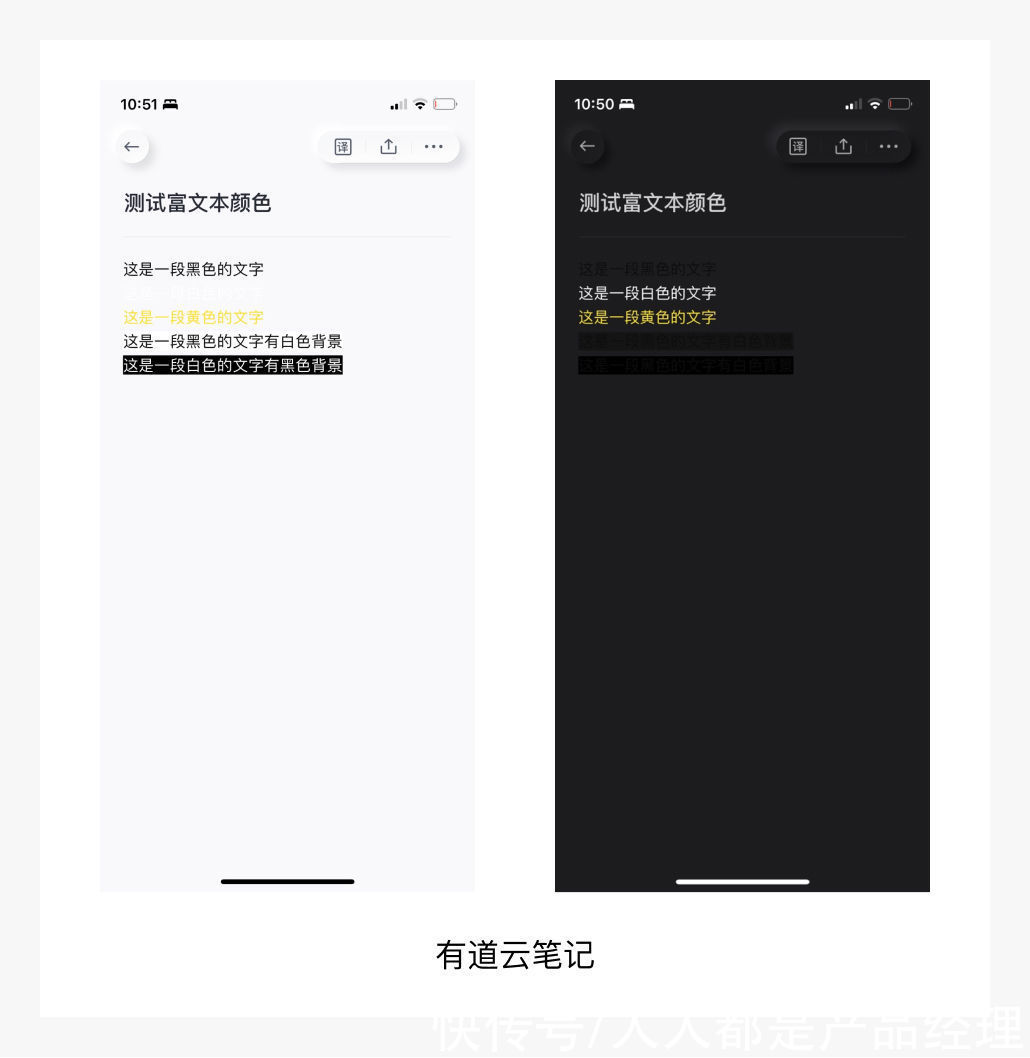
1.有道云笔记对于富文本的颜色并没有做处理,在深色模式下,黑色字体颜色几乎看不出来。
文章插图
2.石墨文档对于颜色做了反白处理,黑色文字在深色模式下变成白色,黄色在深色模式下也变成了暗黄色。
文章插图

文章插图
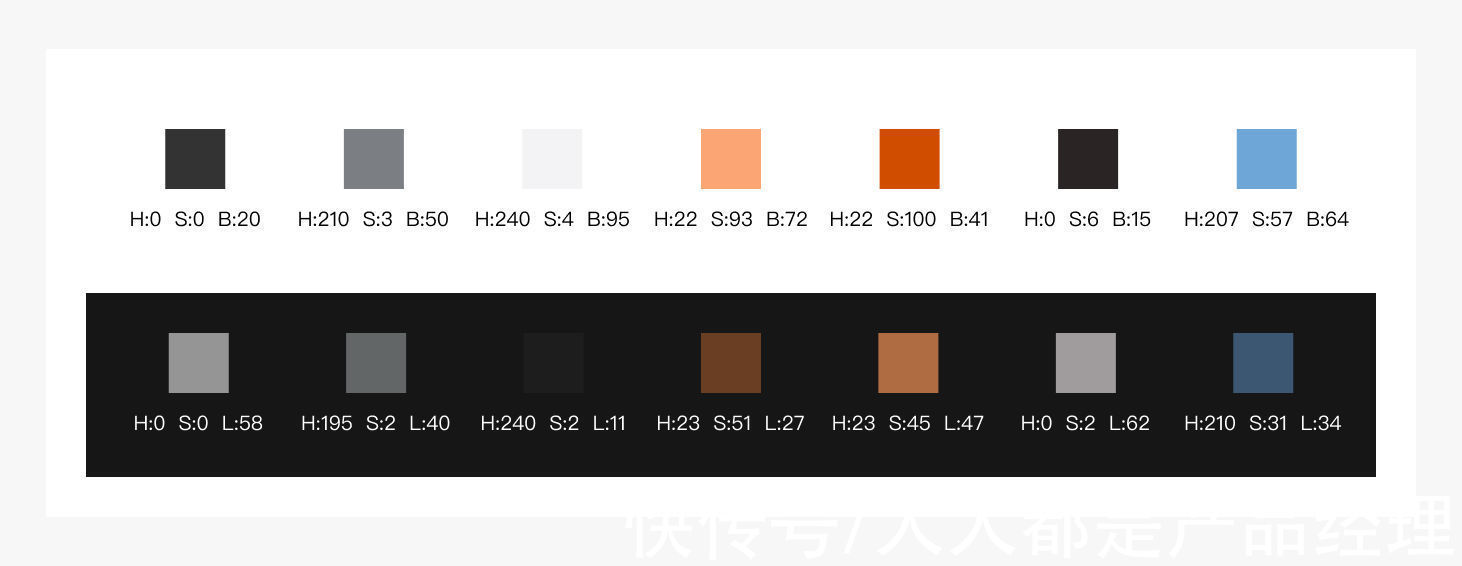
图中浅色背景下的文字颜色是通过代码查看,深色背景下的文字颜色是通过截图吸取,所以存在微小误差,但是可以大概看出:石墨文档的颜色转换规则:对于H=0的颜色(也就是灰度色)在深色模式下的转换规则是:H不变,S=浅色S/2,L=80-浅色L。但对于H有数值的颜色在深色模式的转换规则是:H不变,S=浅色S/2,L=100-浅色L。
可以看出石墨文档对于富文本的处理做的很全面,不是简单的进行颜色的反色,而是对于饱和度和明度都做了相应的处理,在深色模式下,颜色会偏暗一些,以减少眼睛疲劳。
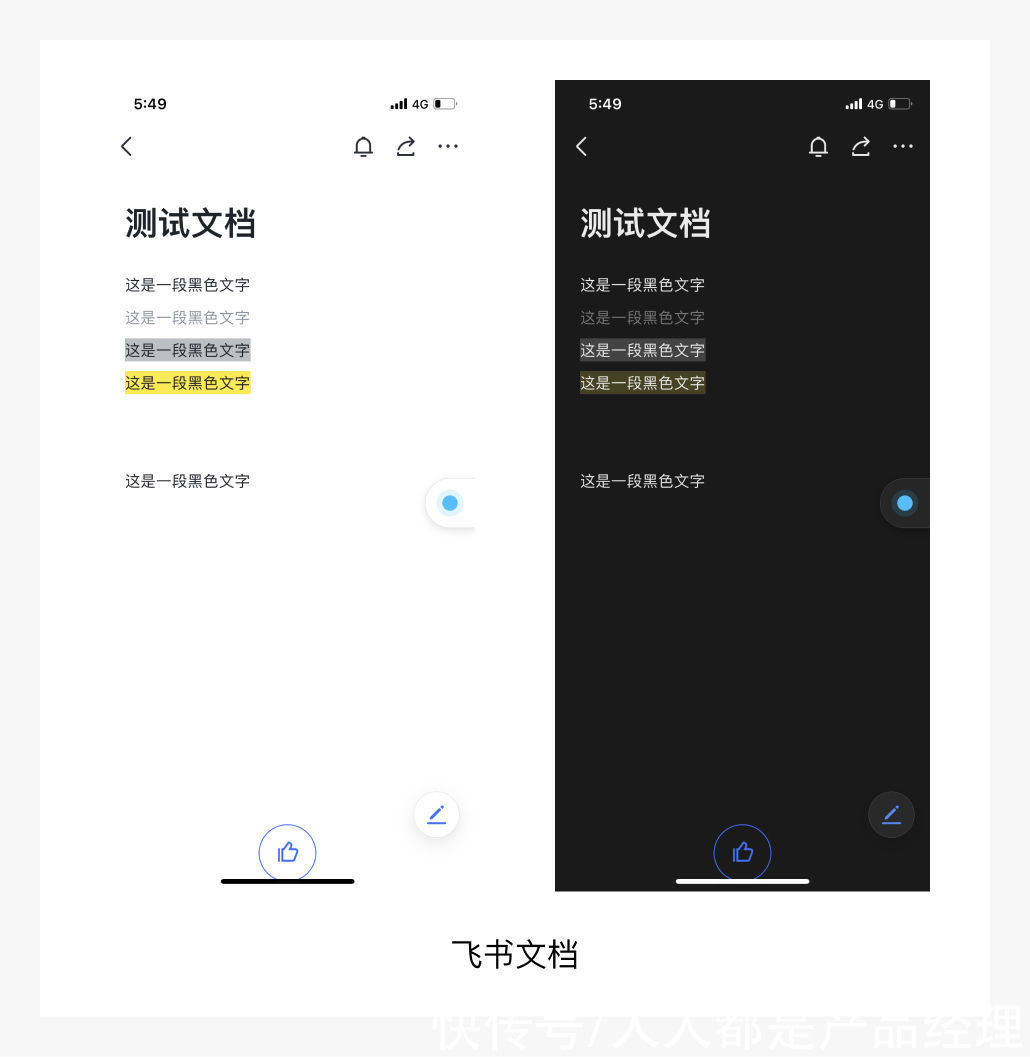
3.飞书文档只能选择系统自带的颜色库,从其他页面粘贴复制进来也会清除样式,所以开发可以对颜色库的颜色做特殊处理。
文章插图
4.钉钉文档使用了很偷懒的方法,里没有对富文本做处理。

文章插图
5.腾讯文档竟然没有深色模式????经验总结可以看出石墨文档的方案应该是最完整的。但是我们本身是一个教育类产品,文本编辑功能是一个辅助功能,所以综合考虑之后,我们团队使用了相对比较简易的方案:对于文本颜色做反色,在保持S和L不变情况下,再进行一次反色。也就是保持色相不变,S=100-浅色S,L=100-浅色L。
大家也可以根据自己的实际情况选择合适自己项目的解决方案。
本文由 @小太阳不爱吃辣椒 原创发布于人人都是产品经理,未经许可,禁止转载。
【 深色|B端小细节-如何做好富文本在深色模式的适配?】题图来自 Unsplash,基于 CC0 协议。
- 游戏本|每一处细节都为游戏而生,微星武士66游戏本首选?
- ic3|荣耀Magic4首发上手:和Magic3像吗?简直细节狂魔
- 卡萨帝|三星GalaxyZFold35G测评:变化在细节之中
- 苹果|苹果对于产品体验的理解非常深刻,因此很注重实用感受的微小细节
- 数值|APP上的“小红点”设计,居然有这么多设计细节
- |Intel首款矿卡号称能效比是主流显卡的1000多倍,诸多细节公布
- |不仅硬件顶尖,细节也不遑多让!细数Find X5那些小功能
- oled|屏幕显示的这些细节没注意,旗舰手机等于白买
- 高通|红魔7系列再掀游戏风暴 骁龙8细节助力电竞旗舰
- Windows11|详解多款挂脖式蓝牙耳机,分析音质细节,还原真实形象
