边距重叠解决方案(BFC)
首先要明确BFC是什么意思 , 其全英文拼写为 Block Formatting Context 直译为“块级格式化上下文”
两个或多个块级盒子的垂直相邻边界会重合 。结果的边界宽度是相邻边界宽度中最大的值 。如果出现负边界,则在最大的正边界中减去绝对值最大的负边界 。如果没有正边界,则从零中减去绝对值最大的负边界 。注意:相邻的盒子可能并非是由父子关系或同胞关系的元素生成 。
但是边界的重叠也有例外情况:
1、水平边距永远不会重合 。
2、在规范文档中 , 2个或以上的块级盒模型相邻的垂直margin会重叠 。最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值 , 然后用正值减去最大值;
c、没有正值,则都取绝对值,然后用0减去最大值 。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或继承关系 。
3、相邻的盒模型中,如果其中的一个是浮动的(float) , 垂直margin不会重叠 , 并且浮动的盒模型和它的子元素之间也是这样 。
4、设置了overflow属性的元素和它的子元素之间的margin不被重叠(overflow取值为visible除外) 。
5、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被重叠 , 并且和他们的子元素之间也是一样 。
6、设置了display:inline-block的元素,垂直margin不会重叠,甚至和他们的子元素之间也是一样 。
7、如果一个盒模型的上下margin相邻,这时它的margin可能重叠覆盖(collapse through)它 。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否重叠 。
a、如果元素的margin和它的父元素的margin-top重叠在一起 , 盒模型border-top的边界定义和它的父元素相同 。
b、另外,任意元素的父元素不参与margin的重叠,或者说只有父元素的margin-bottom是参与计算的 。如果元素的border-top非零,那么元素的border-top边界位置和原来一样 。
一个应用了清除操作的元素的margin-top绝不会和它的块级父元素的margin-bottom重叠 。
注意 , 那些已经被重叠覆盖的元素的位置对其他已经重叠的元素的位置没有任何影响;只有在对这些元素的子元素定位时,border-top边界位置才是必需的 。
8、根元素的垂直margin不会被重叠 。
外边距(margin)重叠示例
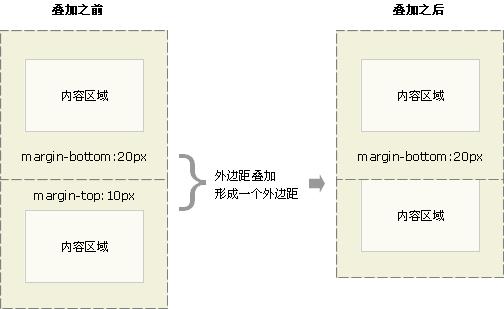
外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者 。
图示:
另一个重叠现象是当一个元素包含在另一个元素之中时,子元素与父元素之间也会产生重叠现象,重叠后的外边距,等于其中最大者:

文章插图
同理,如果一个无内容的空元素 , 其自身上下边距也会产生重叠 。

文章插图
外边距重叠的意义
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义 。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离 。
案例:如下图 , 父元素没有设置margin-top,而子元素设置了margin-top:20px;可以看出 , 父元素也一起有了边距 。
Document*{ margin:0; padding:0; } .demo{ height:100px; background: #eee; } .parent{ height:200px; background: #88f; } .child{ height:100px; margin-top:20px; background: #0ff; width:200px; }此部分是能更容易看出让下面的块的margin-top 。子元素 margin-top:20px; 父元素 没有设置margin-top

文章插图
- mac怎么外接显示器盒盖 mac设置合上后不关闭了解
- 手机怎么读取外置存储卡 手机存储卡在哪里打开
- 手机外放突然变成听筒了怎么切换过来 苹果微信语音听筒模式怎么变成扬声器
- css渐入渐出动画效果 css文字变色动画制作
- 外观设计及性能分析 惠普cq510轻薄本怎么样
- 空调室外机尺寸一览表 挂式空调尺寸一览表了解
- 手机怎么开空调万能遥控器 iqoo有红外线遥控功能吗
- 未检测到红外设备怎么开空调 没有红外线的华为手机怎么遥控空调
- css背景颜色透明度属性 基础知识css背景
- word页边距上下左右怎么设置
