侧滑返回|原来「滑动」还能这么用
编辑导读:滑动设计是最常用的交互手势之一,需要思考的是如何在有限的屏幕中,用最低的操作成本,提供更多的内容。本文作者基于自身工作经验,对此发表了自己的看法,与你分享。
文章插图
COMA’s Pre-Roll:
滑动操作,是移动设备里最基本交互手势之一。如何在尺寸有限的屏幕里,用最低的操作成本,给用户提供更多的内容,把横向空间拓展出来,就是方法之一。
如果说3D Touch是三维操作,那么没有滑动手势的产品,可以说是只在线性的一维空间里上窜下跳????。在上下滑动的同时,拓展出左右滑动的空间,才算是成功从一维的「线」,跃迁至二维的「面」。下面咱们就来聊聊这个小小的滑动操作,都有什么不同。
关于滑动的应用场景,可以大致分为以下几种:
- 侧滑返回
- 更多操作
- 切换
- 查看更多
- 进度调整
- 收纳
- 快速多选
01 侧滑返回侧滑能够返回上一级的操作,是 iOS 系统的特色之一,这个在屏幕边缘右滑的交互手势,诞生于 iOS7 。

文章插图
得益于系统底层的支持,以及 APP 的规范性开发,iOS 平台上每个软件都支持「侧滑返回」手势,它极大方便了用户的单手操作,使得场景切换更加流畅。

文章插图
现在的手机尺寸越出越大,同样是想要返回上一级,比起点击左上角,直接在屏幕边缘右滑显然更加快捷。而人一旦习惯了「侧滑返回」这个又爽又快又方便的手势,就很难戒掉。
甚至遇到侧滑返回无效或者手势冲突的情况时,往往会惹恼用户。取代耐心点击左上角返回的,是直冲后台杀进程。
02 更多操作

文章插图
微信的收藏,左滑可以添加标签和删除。

文章插图
iOS 系统的通知也是如此,左滑管理、查看、清除;右滑快速打开应用。

文章插图
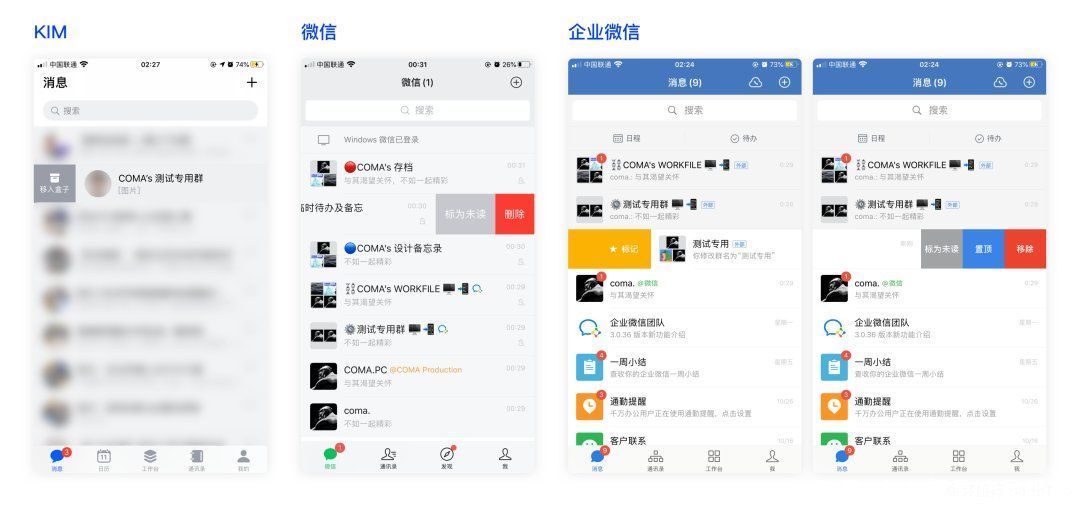
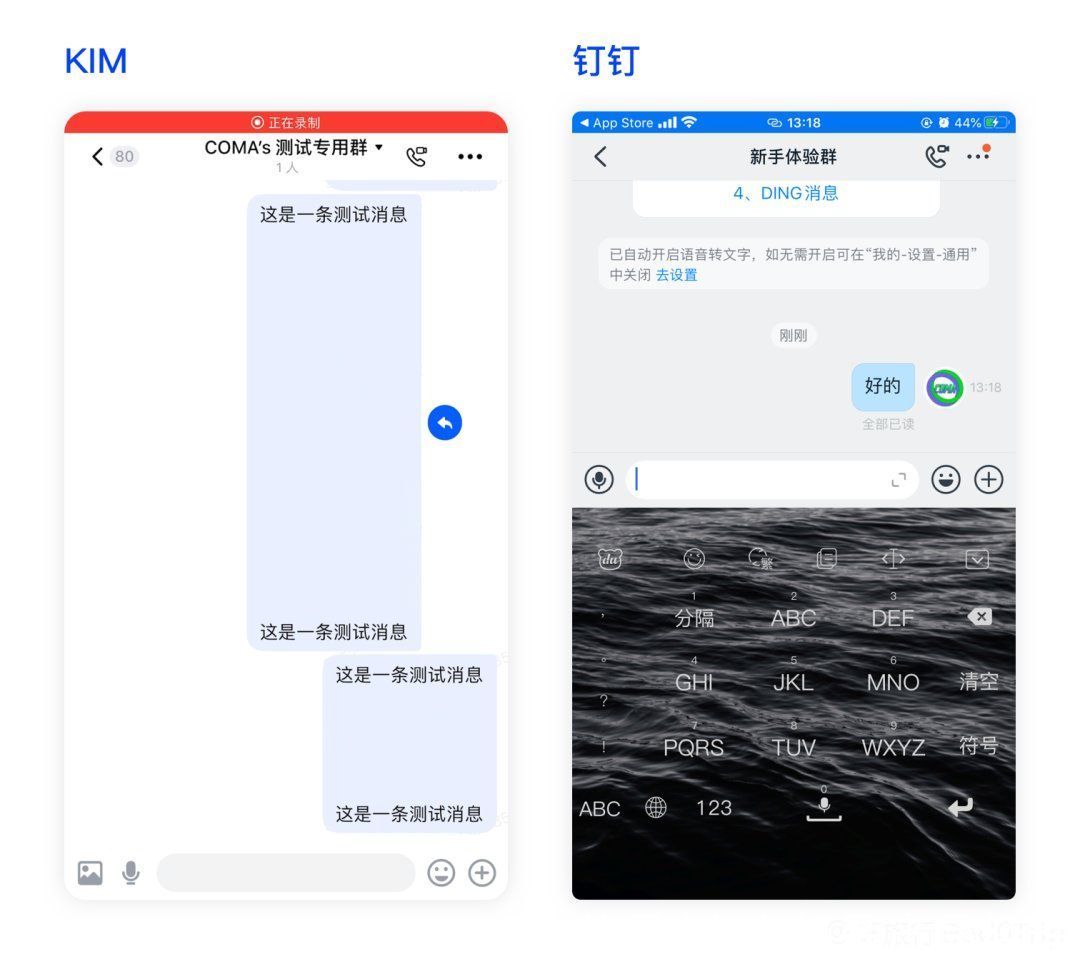
较为特别的有 KIM 和钉钉,它们在对话气泡上也增加了侧滑手势的响应。
在 KIM 里,左滑对话气泡,可以快捷引用选中的消息,并且自动添加 @ 相应的人,用于快速对特定的某条消息进行回复,提升效率。
在钉钉的聊天界面里,屏幕边缘右滑,可以展示出时间戳,每条消息的确切发送时间点都清楚可见。

文章插图
03 切换滑动最下意识、最基础的功能,就是用于切换。
页面之间的切换:
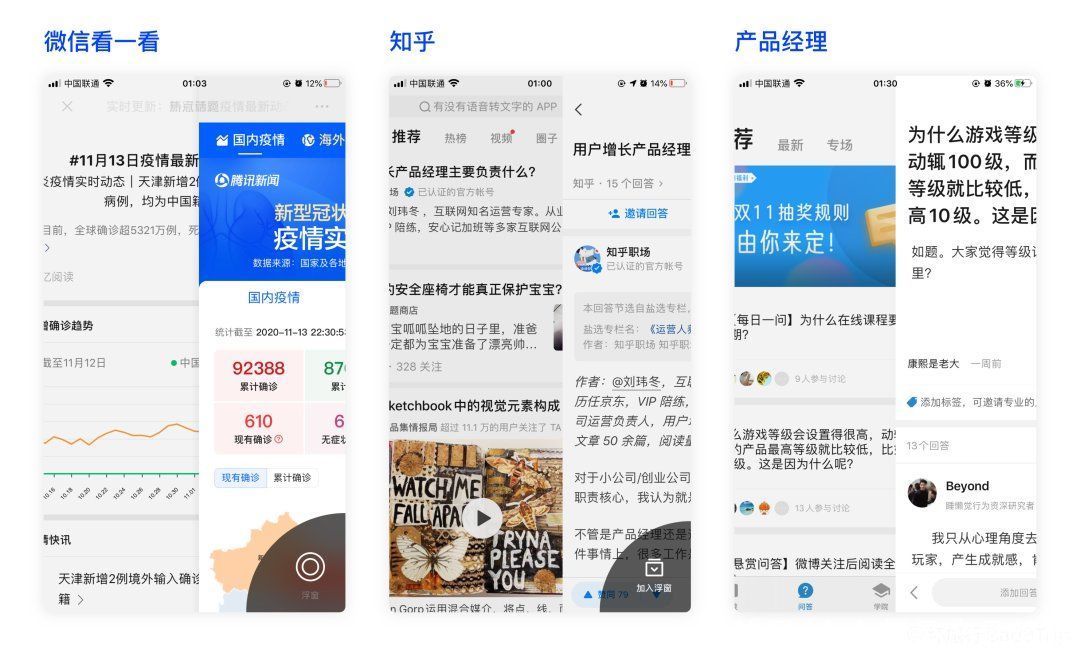
EDGE 浏览器左右滑动网页,可以前进或后退;Instagram 的临时动态可以左右切换;iOS 桌面左滑进入负一屏,这里可以收纳更多不同的内容,拓展了更多可能性;以及多数有顶部导航和次级 Tab 的软件如微博、知乎、小红书等等,左右滑动都可以进行页面和 Tab 的切换。

文章插图
iOS 的系统相册,在「照片」Tab 下右滑可以切换时间轴,从「所有照片」到以「日」为单位,一步步扩大到以「年」为单位,方便用户在大量照片中进行快速定位和查找。

文章插图

文章插图
Banner 之间的切换:
用图片来传达信息,要比文字更加快速精准,阅读起来也更加省力。
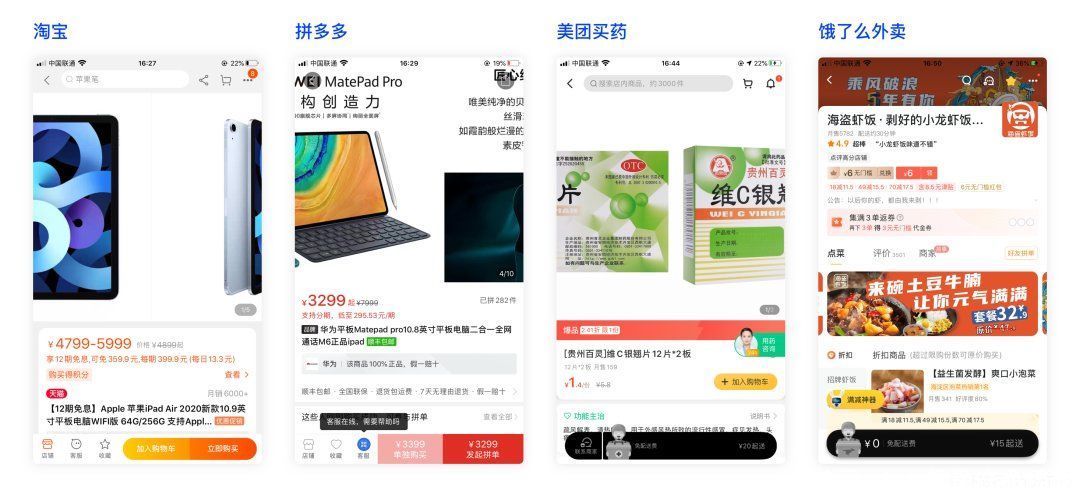
不仅是电商购物平台,甚至是网上药店、外卖商家,轮播的 Banner 都是不可或缺的。如淘宝、拼多多、美团买药、饿了么外卖。

文章插图
点进商品页面,第一眼看到的就是位于顶部商品头图,这是一屏中占比最高的位置,也是目光的中心焦点。而商品头图因为看起来快捷方便,所以浏览完整度往往更高。
有一个不同的地方,就是淘宝的轮播图最多可以放5张,而拼多多的轮播图可以到10张之多。
猜测其原因,是淘宝卖家会更加关注商品整体的感觉。你逛淘宝的时候是不是这个样子:“点进商品,先左右滑快速看看头图,然后往下滑看看商品详情页、看一下卖家秀、产品细节、功能点、尺码颜色等等、再看眼评论区有没有买家秀,最后点击加入购物车看下想要的有没有货、什么价格,没货或者不太想加购物车占位置就先点下收藏。至于最后买不买那就另说了。”
- 手机|原来微信一键就能拼接长图,朋友圈可发送几十张照片,涨知识了
- Note9|Redmi Note9 Pro首发体验,原来不止“差评”
- 大意|我大意了!原来!骁龙865的真的只卖2470!
- 紧凑|给紧凑MPV装电动侧滑门,为啥只有滴滴做到了?
- 用了5年微信才知道!原来微信隐藏4个功能,还能检测真假好友
- 来自国人的真香:苹果12仅一天预约量破百万,原来不买只是说说
- 外卖悄悄涨价,原来困在系统里的不只是外卖员,还有消费者
- 曾是国产四大品牌之一的联想为何会没落?原来是公司内部出了问题
- 用了5年微信才知道,原来微信隐藏五大功能,还能看3年前朋友圈
- 五年|不看不知道,原来南丰这五年变化这么大
