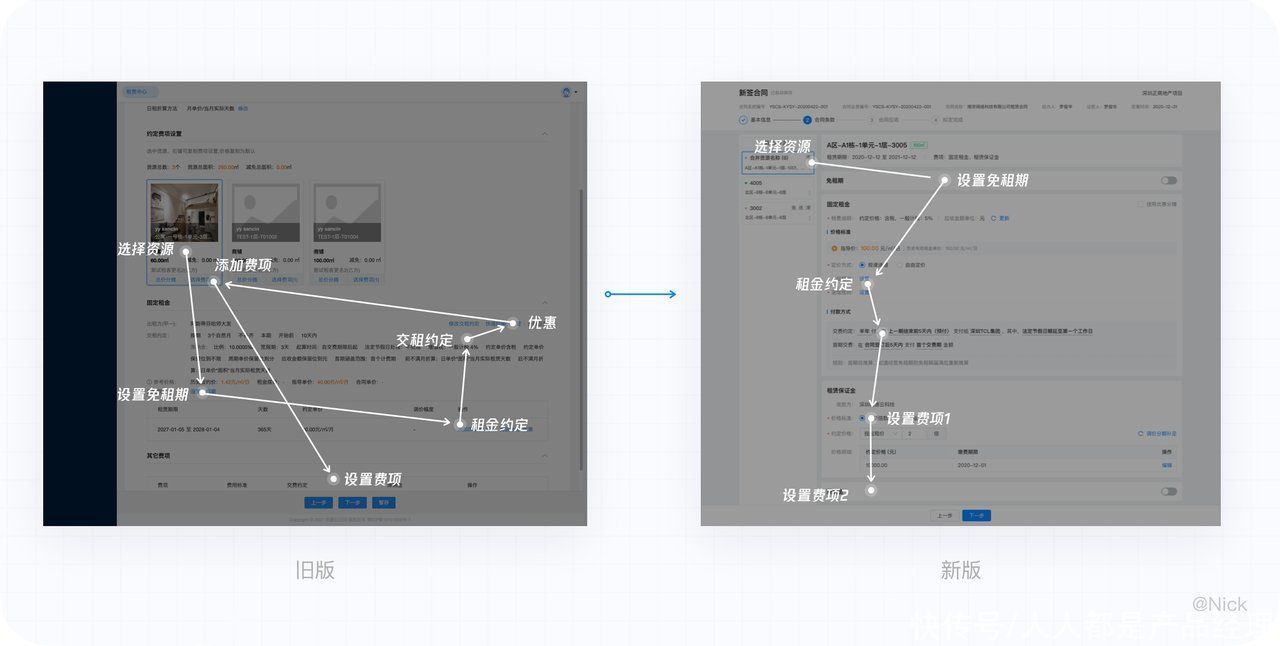
原先用户在设置合同条款的过程中操作路径是混乱的,页面中充斥着各种操作入口,而且功能入口重复,使得用户在操作过程中产生“迷惑感”,大量信息都集合在一起严重影响了填写效率。
在新版中,我们将原有的上下通栏结构改成了左右结构,左侧作为切换资源的入口同时兼顾了上面提到的合并定价的功能,右侧则是这个资源下面的条款信息,根据线下业务场景将免租期与固定租金分开,固定租金、优惠分摊以及付款方式以卡片的方式整合在一起,更紧贴用户在设置合同条款的心理模型和流程动线。
文章插图
4.3 化繁为简,内容为王在表单填写中,过多的信息透传会让用户在使用时产生“冗余感”,影响填写效率。而清晰明了的信息展示,则可以减少用户对选定内容的反复查对,降低焦虑感。
案例1 出租方/承租方
原先出租方/承租方存有占用空间大,信息权重不合理,功能入口重复,过度的引导性设计,不必要的信息透传过多等问题。
通过线下业务数据,我们梳理出客户的核心业务场景是1v1,也就是说在签订合同时,往往是1个出租方对应1个承租方的情况居多,因此在选择完一个承租方/出租方之后,对添加功能进行弱化将其放置在右上方,避免了过强的引导操作。在1v多的场景下,用户更关注主体,也就是甲方/乙方(对于丙、丁这些的并不在意),因此将原先的平铺展示改成了标签切换。内容层面仅保留用户关注度最高的内容,次要内容则隐藏至感叹号icon里。
文章插图
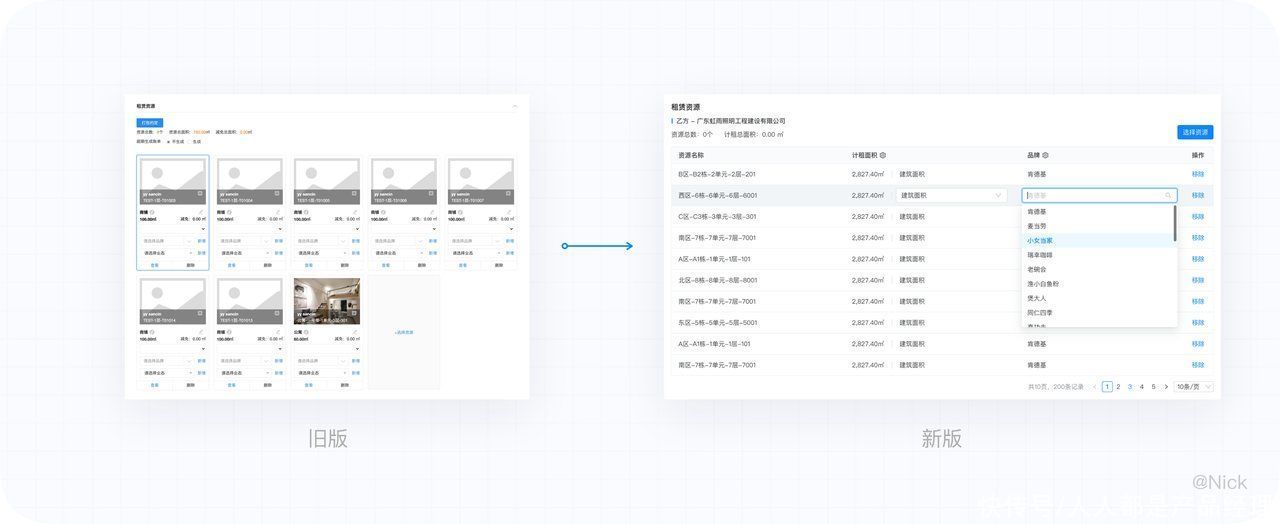
案例2 租赁资源
同样的,我们先对场景进行梳理,注意到核心场景是2~8个租赁资源居多。在极少数的情况下,租赁资源会达到上百个甚至上千个。那么旧版的卡片平铺设计就不合适,从视觉动线、操作路径上都存在很大问题。在新版中,采用表格的形式进行数据的展示,对于多条数据的查阅更轻松,其他操作功能也有比较确定的位置,保证了操作路径的统一,使整个模块的操作更顺滑、流畅。
文章插图
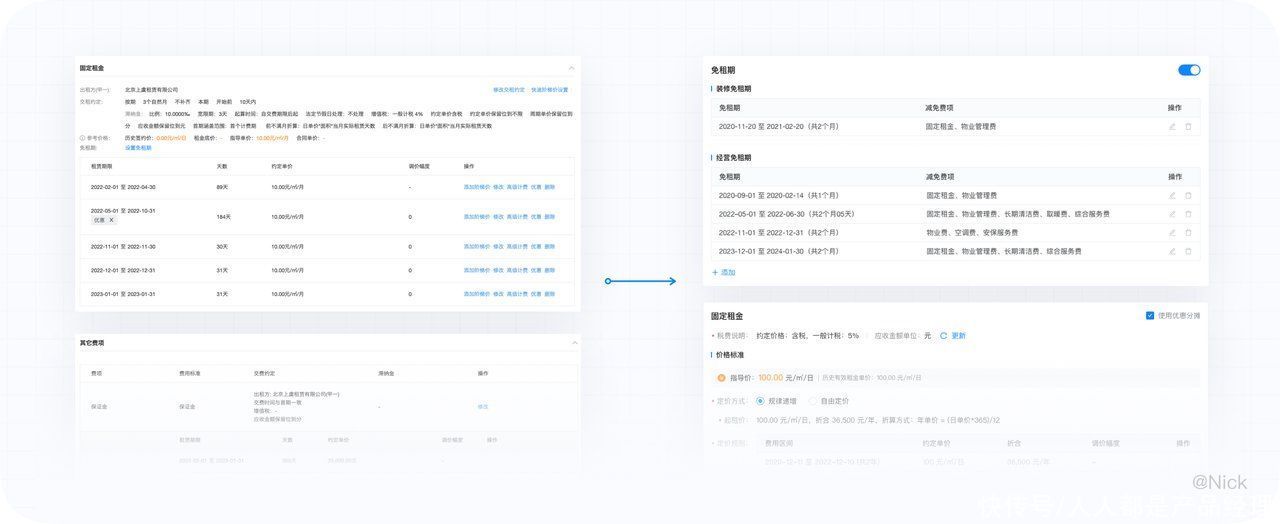
以此类推,我们可以新签合同各个模块的优化方案,这里就不展开细说。
文章插图
4.4 精益求精,更有温度复杂业务表单由于充斥着各种条理和逻辑性,给表单本身带来了额外的使用负担。通过心理学的思考、UI 上的感情化设计、目标人群的特性、使用场景的氛围结合等手段进行等手段进行表单设计,能让用户在填写中更轻松、更顺畅。
先来看一个例子,下图是固定租金模块下付款方式的内容展示优化方案。
文章插图
严格意义上来说,这种展示方式是没有什么问题的。但我们结合一下线下纸质合同来看,就可以很清楚看到字段前面的标题其实都是“无效字段”,最佳的方案应该是只读内容就能知道其含义。
文章插图
我们研读了不同客户的合同条款(样本量15个),总结出关于付款方式通用的业务表达方式,通过通用的专业术语作为辅助阅读提示,内容字段通过字体加粗、加画线的方法进行强调,这样既能满足即读即懂的诉求,又能满足跳跃查看信息的诉求。
文章插图
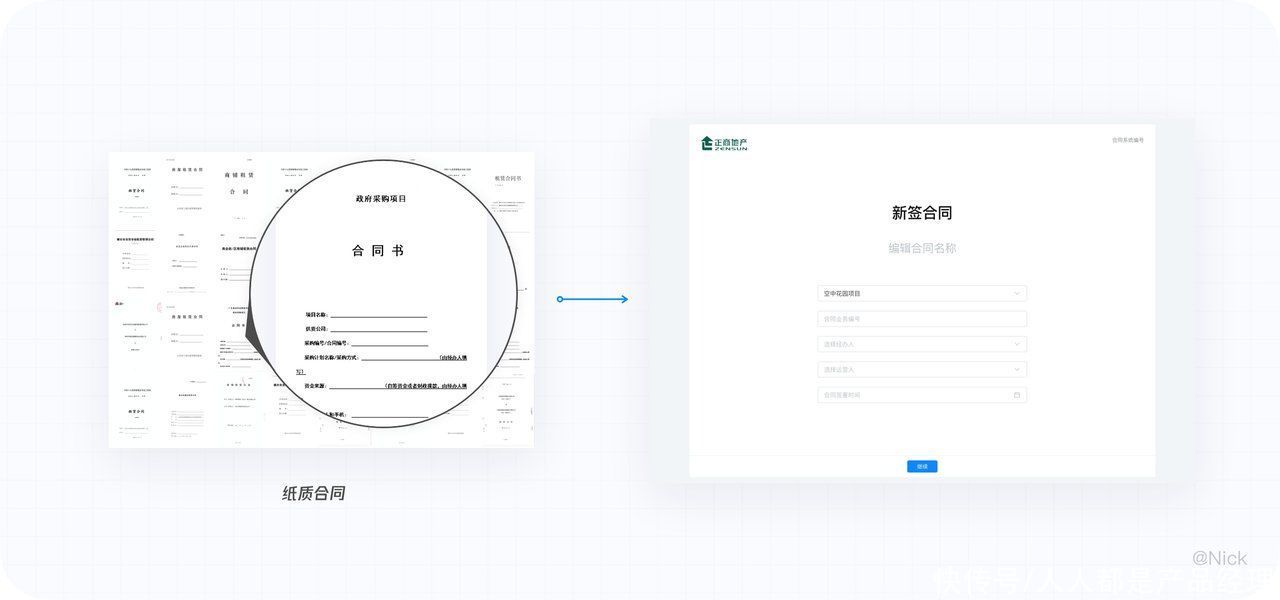
再比如我们尝试在新签合同的第一步前加入了“合同封面”,把前面提到了合同信息字段放置在这里,模拟签订场景,强化用户的业务感知。
文章插图
当然还有我们耳熟能详的情感化反馈设计,这种都比较常见,这里就不过多赘述。
五、总结改版后的新签合同目前已对部分租户上线,通过客户成功团队对本次体验升级进行满意度收集,此次改版极大的提升了客户的签订效率(效率提升87%),客户满意度平均值高达90%。在设计的过程中我们紧紧围绕“业务场景”,在提升产品体验的同时,也极力打造更有温度更具人情味的云租赁系统。
以上就是我在这次新签合同重构中的全部思考,希望通过这个案例,能带给大家在设计复杂业务表单的一些启发和收获。
本文由 @Nick 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- javascript|手机移动端的PyTorch来了,还支持JavaScript
- 耳机|获投近亿元,海归博士创业8年打造元宇宙入口,要颠覆现有互联网终端
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
- 酷派|酷派:国产手机“假高端”严重,用户不应分为三六九等
- 耳机|高性能“办公”利器,高端办公新体验
- 三星|4200元高端迷你RTX3060显卡开箱,小机箱专属,颜值超高
- 业务量|今年 1-11 月快递业务量超 900 亿件
- mp4|Web前端培训:学习JavaScript重要知识点有哪些?
- 编程|小米12 Pro价格披露,上涨300!雷军高端之路很坚定
- 快递|国家邮政局:今年 1-11 月快递业务量超 900 亿件,再创新高
